★お知らせ(2023/12/27)
いつもLive2D公式コミュニティをご利用いただき誠にありがとうございます。
本コミュニティは2023年12月27日 11:00をもって閉鎖いたしました。
今後の運営はすべて新Live2D公式クリエイターズフォーラムに移行します。
閉鎖に伴い、以下機能は利用不可となります。
・アカウントの新規作成
・トピック投稿、返信
たくさんのご利用誠にありがとうございました。
新Live2D公式クリエイターズフォーラムは以下バナーよりご利用いただけます。

なお、本コミュニティに投稿されたトピックはすべて残りますが、今後削除する可能性がございますので予めご了承ください。
閉鎖に関するお問い合わせにつきましてはLive2D公式クリエイターズフォーラムへご連絡ください。
いつもLive2D公式コミュニティをご利用いただき誠にありがとうございます。
本コミュニティは2023年12月27日 11:00をもって閉鎖いたしました。
今後の運営はすべて新Live2D公式クリエイターズフォーラムに移行します。
閉鎖に伴い、以下機能は利用不可となります。
・アカウントの新規作成
・トピック投稿、返信
たくさんのご利用誠にありがとうございました。
新Live2D公式クリエイターズフォーラムは以下バナーよりご利用いただけます。

なお、本コミュニティに投稿されたトピックはすべて残りますが、今後削除する可能性がございますので予めご了承ください。
閉鎖に関するお問い合わせにつきましてはLive2D公式クリエイターズフォーラムへご連絡ください。
Viewerから出力したJSON解析するコード
公式で配布しているUnityのサンプルコードが再利用しづらかったので、単純化したコード書きました。
内容としては、Viewerから出力したJSONを解析するコードになります。
効果としては、Inspectorが見やすくするだけですけどね
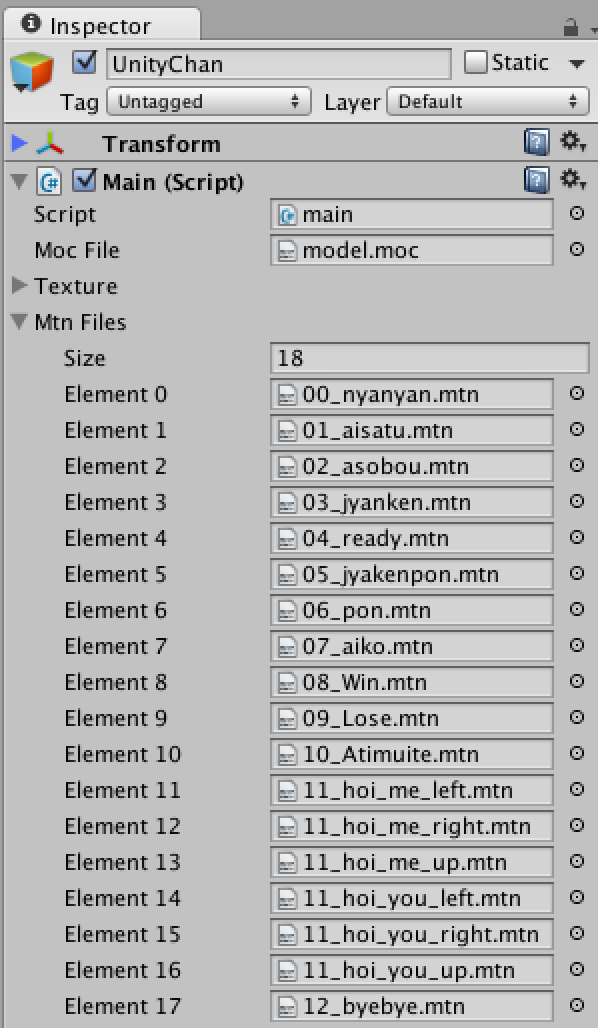
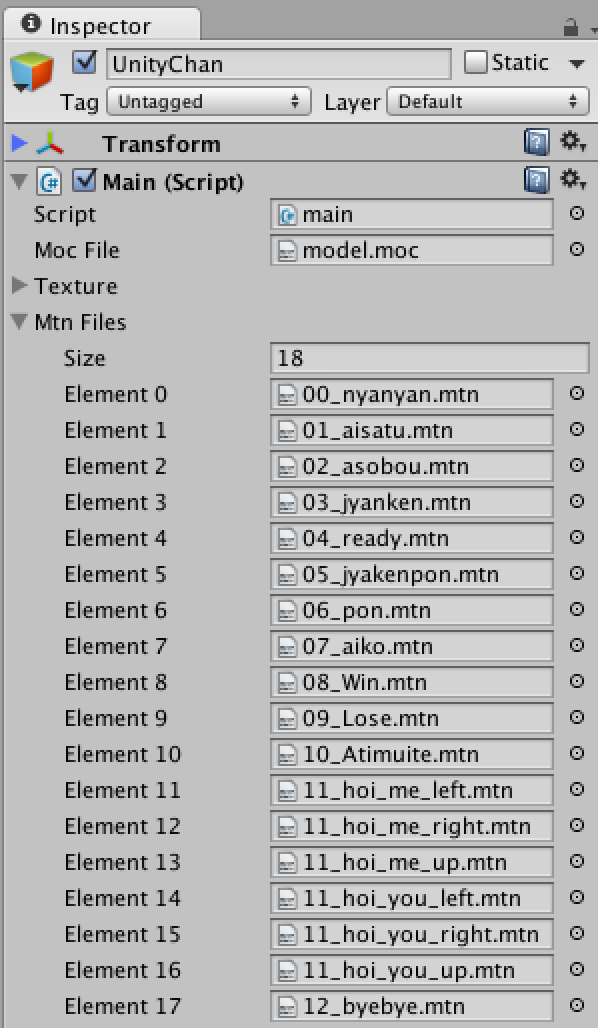
[使用前]
モーションや音声ファイルが多くなると見辛くなる...。


[使用後]
JSONファイルでファイルパス管理するので見やすいっ!

自分のブログにJSON出力のやり方とサンプルコードを載せたので、必要な方は参考にして下さい
(*) Live2DでJSON対応のUnityコード書いた
内容としては、Viewerから出力したJSONを解析するコードになります。
効果としては、Inspectorが見やすくするだけですけどね
[使用前]
モーションや音声ファイルが多くなると見辛くなる...。


[使用後]
JSONファイルでファイルパス管理するので見やすいっ!

自分のブログにJSON出力のやり方とサンプルコードを載せたので、必要な方は参考にして下さい
(*) Live2DでJSON対応のUnityコード書いた
3